Introdução
Sabias que só na Europa, mais de 100 milhões de pessoas vivem com algum tipo de deficiência? A importância da Lei Europeia da Acessibilidade (EEA) vai além da legalidade, esta atende a uma necessidade social, considerando que mais de 100 milhões de pessoas na UE vivem com deficiências, conforme indicado em estudos recentes. Isto representa quase um em cada quatro europeus, incluindo idosos e pessoas com deficiências temporárias, que dependem de acessibilidade para poderem ter um papel ativo na sociedade.
A EAA, formalmente conhecida como Diretiva (UE) 2019/882, foi estabelecida para melhorar o acesso a produtos e serviços para pessoas com deficiências na União Europeia. Entrou em vigor em 2019, com um prazo de implementação pelos Estados-membros até 28 de junho de 2025.
Isto significa que sites, aplicativos móveis, e-books, serviços bancários eletrónicos, entre outros, devem ser acessíveis, com penalidades para não conformidade. A diretiva abrange setores público e privado, incluindo e-commerce, finanças, telecomunicações e editoração digital, afetando tanto pequenas e médias empresas (PMEs) quanto grandes empresas que operam na UE.
Acessibilidade em Design Web
Acessibilidade web refere-se ao design e desenvolvimento de sites que podem ser usados por pessoas com diversos tipos de deficiências, como visuais, auditivas, motoras e cognitivas. Isto envolve criar conteúdo que seja perceptível, compreensível e operável por todos, independentemente das suas capacidades. Por exemplo, vídeos devem ter legendas para surdos, e interfaces devem ser navegáveis por teclado para usuários com limitações motoras.
A conformidade com a EAA exige, em grande parte, seguir as Diretrizes de Acessibilidade para Conteúdo Web (WCAG) 2.1 no nível AA, um padrão internacional reconhecido. Isto inclui critérios como fornecer alternativas de texto para conteúdo não textual, garantir contraste de cores suficiente (pelo menos 4,5:1 para texto normal), e tornar todas as funcionalidades acessíveis via teclado.
Como colocar o teu site em conformidade com a EAA 2025
Para tornar o teu site compatível com a Lei Europeia da Acessibilidade (EAA) 2025 pode parecer demorado, mas é um passo de extrema importância e na direção certa. Aqui está um guia pormenorizado, passo a passo, para te ajudar a tornar o teu site acessível a todos.
1. Faz uma auditoria de acessibilidade
No Webflow:
- Publica o teu site ou usa o modo de visualização no Designer.
- Abre o teu navegador e utiliza ferramentas como:
- WAVE (vai a wave.webaim.org, insere o URL e analisa os resultados).
- Lighthouse (no Chrome, clica com o botão direito na página, escolhe "Inspecionar", vai à aba "Lighthouse", seleciona "Accessibility" e gera o relatório).
- Extensão Peeks no Chrome (permite verificar problemas diretamente enquanto editas no Designer).
- Anota os erros encontrados (imagens sem alt, contraste insuficiente, problemas de navegação) e planeia as correções.
Como fazer em código:
- Usa o WAVE ou Lighthouse para auditar o site.
- Em HTML, corrige erros básicos como adicionar
alta imagens: <img src="foto.jpg" alt="Descrição da imagem">- Em Javascript, podes criar um script para verificar imagens sem
alt:
document.querySelectorAll('img').forEach(img => {
if (!img.alt) console.log('Imagem sem texto alternativo:', img.src);
});
2. Usa HTML semântico
No Webflow:
- No Designer, abre a aba Add Elements (ícone "+") e escolhe elementos semânticos:
- Header: Arrasta uma "Section", renomeia-a como "Header" e adiciona o logótipo ou título.
- Navbar: Usa o elemento "Navbar" e define-o como navegação principal.
- Main Content: Adiciona uma "Section" e define-a como "Main".
- Headings: Seleciona "Heading" e ajusta para H1 (título principal), H2 (subtítulos), etc.
- No Navigator (ícone de camadas), verifica se a estrutura está lógica e clara.
Como fazer em código:
<header>
<h1>Título do Site</h1>
</header>
<nav>
<ul>
<li><a href="#home">Início</a></li>
</ul>
</nav>
<main>
<h2>Conteúdo Principal</h2>
<p>Texto aqui.</p>
</main>
3. Implementa ARIA Landmarks e Roles
No Webflow:
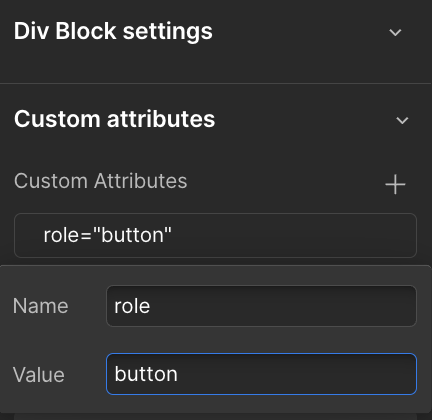
- Seleciona um elemento no Designer (ex.: um botão ou navegação).
- Vai ao painel de configurações (Settings) e clica em "Custom Attributes".
- Adiciona atributos ARIA:
- Para um botão:
- Name:
role| Value:button - Name:
aria-label| Value:"Abrir menu"
- Name:
- Para a navegação:
- Name:
role| Value:navigation
- Name:
- Para um botão:
- Testa no modo Preview.
Como fazer em código:
<div role="button" aria-label="Abrir menu" onclick="toggleMenu()">Clique</div>
<nav role="navigation">
<ul>
<li><a href="#home">Início</a></li>
</ul>
</nav>
4. Garante a navegabilidade pelo teclado
No Webflow:
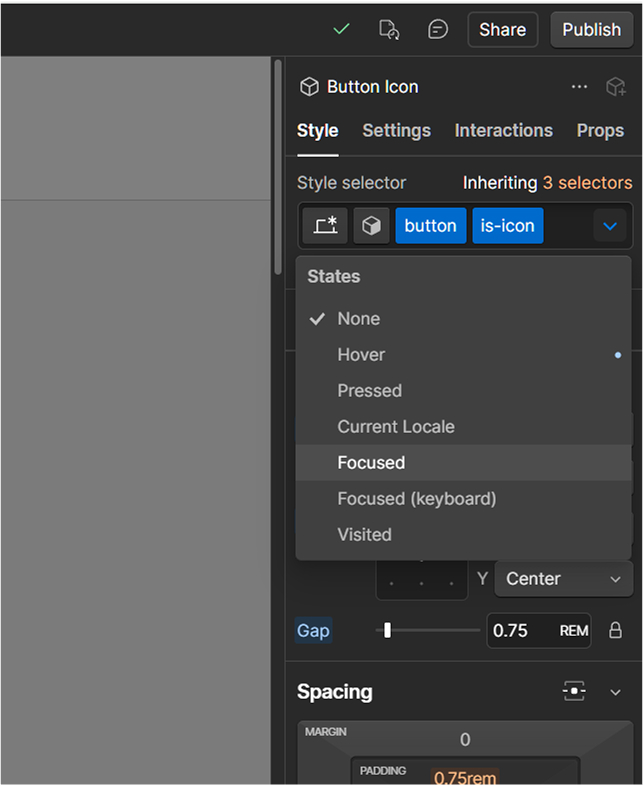
- Seleciona botões, links ou campos de formulário no Designer.
- Abre o painel de Estilo (Style), clica no ícone States (seta logo ao lado das classes) e escolhe "Focused".
- Adiciona estilos visíveis, como:
- Outline:
2px solid #000000(preto) - Border:
2px dashed #1E90FF(azul)
- Outline:
- Testa com o teclado: Tab para navegar, Enter para clicar.

Como fazer em código:
button:focus, a:focus, input:focus {
outline: 2px solid #000000;
}5. Mantém contraste de cores adequado
No Webflow:
- Seleciona um elemento de texto no Designer.
- No painel de Estilo (Style), verifica o contraste e ajusta as cores até atingires 4,5:1 para texto normal e 3:1 para texto grande.
- Usa ferramentas como o Contrast Checker.
Como Fazer em Código:
body {
color: #000000; /* preto */
background-color: #FFFFFF; /* branco */
}6. Adiciona texto alternativo a imagens
No Webflow:
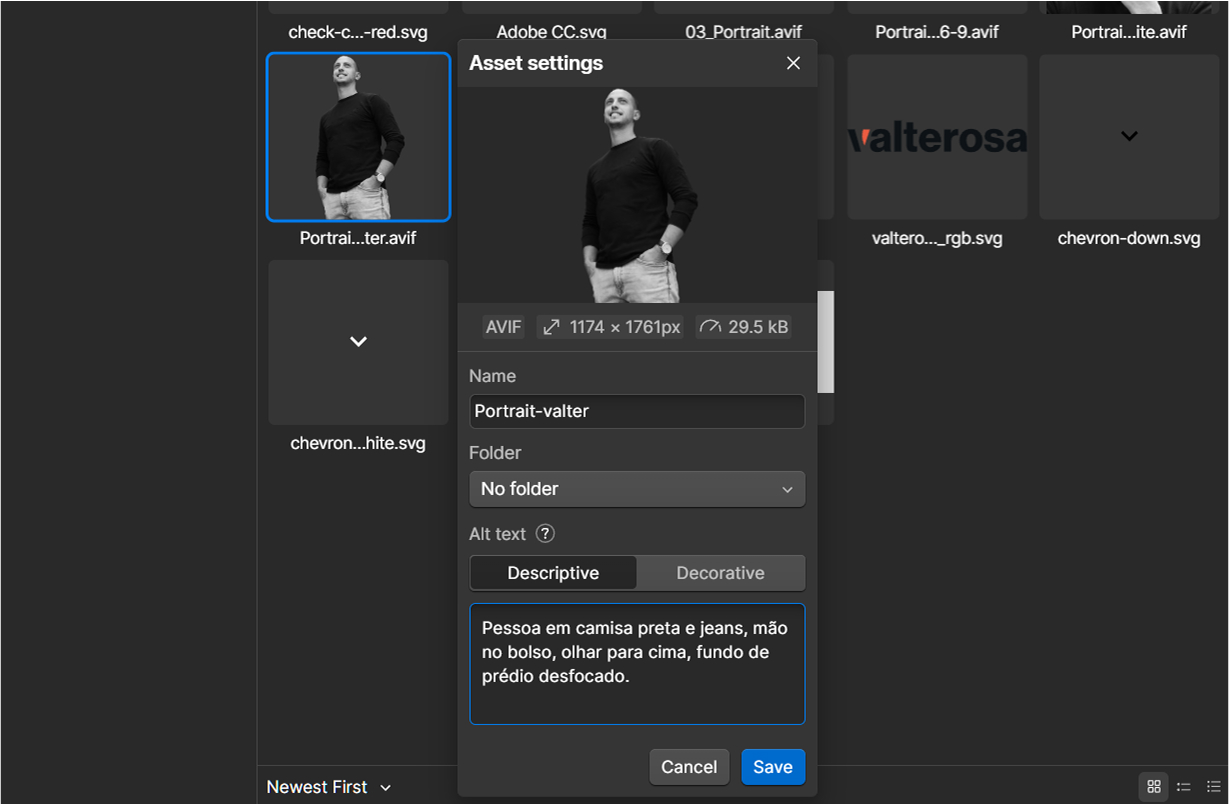
- Clica numa imagem e abre o painel de configurações.
- No campo Alt Text, escreve uma descrição clara (ex.: "Cão a correr na praia").
- Se for decorativa, marca "Decorative".
Como Fazer em Código:
<img src="cao.jpg" alt="Cão a correr na praia">
💡Pro Tip: Tenta ser conciso mas descritivo nos teus textos alternativos e evita frases como "imagem de" ou "fotografia de". Por exemplo: para uma imagem de um cão, podes utilizar "Pastor Alemão a salta num parque com arvores ao fundo" em vez de "Imagem de um cão".

7. Testa com leitores de tela
- Publica o site e usa ferramentas como:
- NVDA (Windows)
- VoiceOver (Mac)
- Accessibility Insights
- Testa a ordem de leitura e ajusta elementos no Designer.
Considerações finais
A acessibilidade não é uma tarefa única. Verifica regularmente o teu site para garantir que continua a estar em conformidade à medida que atualizas o conteúdo. Podes utilizar ferramentas como o Siteimprove Accessibility Checker para obteres relatórios mais detalhados e garantir a acessibilidade adequada do teu site.
Aqui estão algumas das práticas recomendadas que podes adotar para te manteres em conformidade:
- Agendar auditorias regulares: Planeia a realização de auditorias de acessibilidade mensal ou trimestralmente para detectar novos problemas.
- Manten-te atualizado: Mantem te a par das alterações às diretrizes e normas de acessibilidade para garantir uma conformidade contínua.
- Forma a tua equipa: Educa a tua equipa sobre as melhores práticas de acessibilidade para que os novos conteúdos e funcionalidades sejam acessíveis desde o início.
Ao seguir estes passos detalhados, podes garantir que o teu website está em conformidade com a EAA 2025 e é acessível a todos os utilizadores. Tomar estas medidas não só te ajuda a cumprir os requisitos legais, como também cria uma melhor experiência mais inclusiva para todos os visitantes.
Eu estou a tentar manter o meu site o mais acessivel possivel. Espero que faças o mesmo do teu lado. 😉
💡Pro Tip: A Webflow tem uma Checklist de Acessibilidade que podes utilizar para fazer uma auditoria ao teu website. Esta Checklist foi inspirada pelas Diretrizes de Acessibilidade para o Conteúdo da Web (WCAG 2.1 AA).



