
MEERU - Por um mundo com lugar para todos.

Meeru - Abrir Caminho Desenvolvimento Webflow
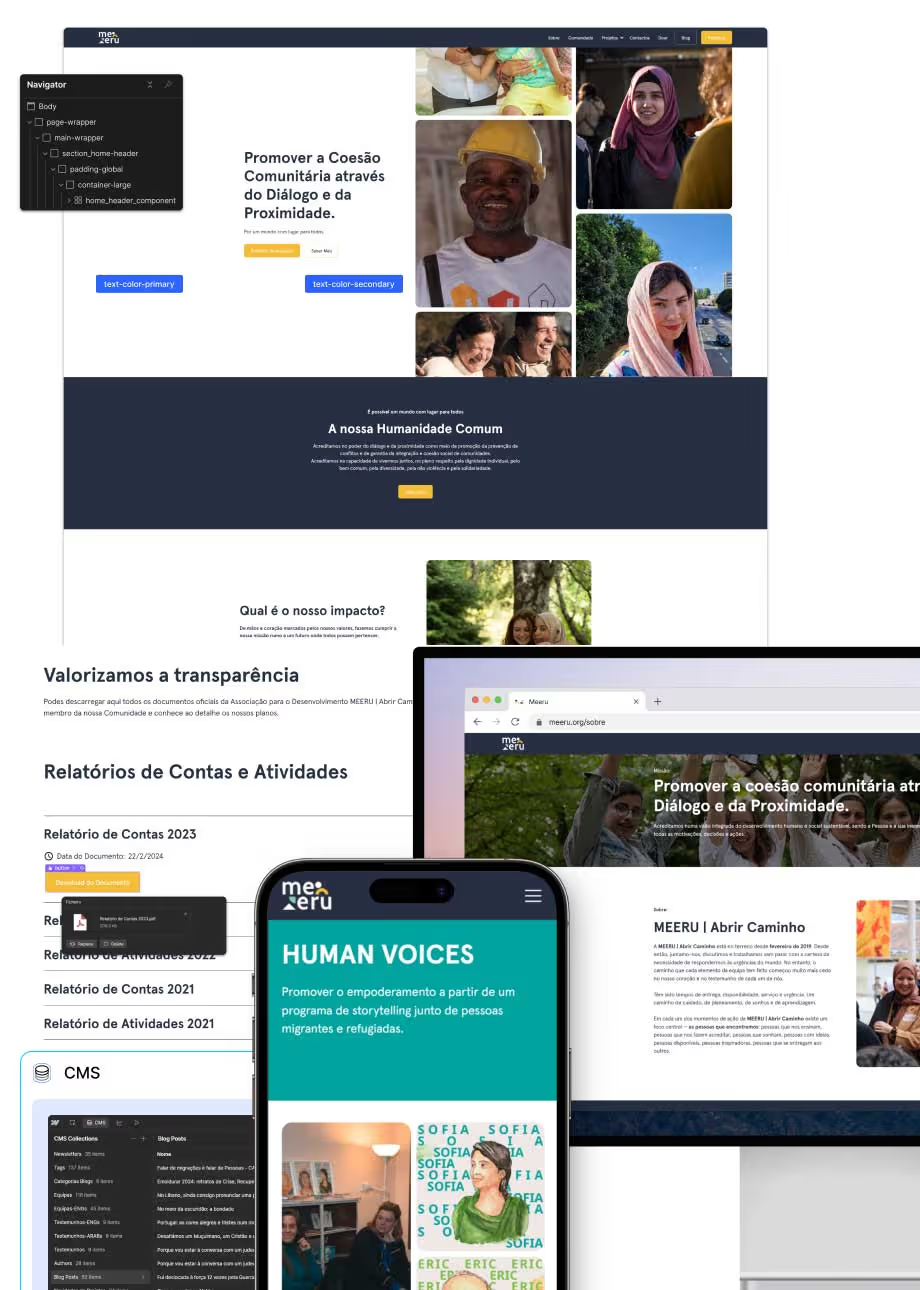
Quando a MEERU | Abrir Caminho me procurou, o seu website já existia em Webflow, mas apresentava desafios significativos: código desorganizado, falta de estrutura, baixa otimização para mobile e conteúdos incompletos. O objetivo era transformar o site na plataforma central de comunicação da organização, garantindo que fosse intuitivo, rápido e funcional. Para isso, implementei a framework Client-First da Finsweet, criei uma style guide estruturada, desenvolvi interações customizadas e integrei um CMS para projetos, blog e documentos institucionais. Além disso, preparei o website para suportar Gated Content e tradução para inglês, facilitando a adição de conteúdos pela própria equipa da MEERU. O impacto foi claro: com 4,9 mil utilizadores novos no último ano e 2,7 mil sessões vindas de pesquisa orgânica, o site passou a ser um ponto de referência essencial para a organização, melhorando a visibilidade e acessibilidade da sua missão. 🚀

Projeto Reconstruir
Para apoiar a construção de seis casas para famílias migrantes e refugiadas em Tadim, Braga, a MEERU precisava de uma landing page eficaz, que transmitisse credibilidade e impulsionasse as ações principais do projeto: angariar donativos, recrutar voluntários e captar doações de materiais. O desafio foi criar um design que se alinhasse com a identidade da MEERU, mas que, ao mesmo tempo, se destacasse como um projeto autónomo. Desenvolvi a página inteiramente em Webflow, incorporando uma secção de destaque com três ações principais, integração de vídeos full-screen e uma versão traduzida para inglês. Desde o lançamento, o site já contribuiu para gerar donativos e continua a ser a plataforma central para mobilizar apoio à causa.
Para saber mais, ou mesmo apoiar este projeto social.












